„Unsere App funktioniert auch in den hintersten Ecken des Supermarktes!“
Einkaufshelfer für die Hosentasche

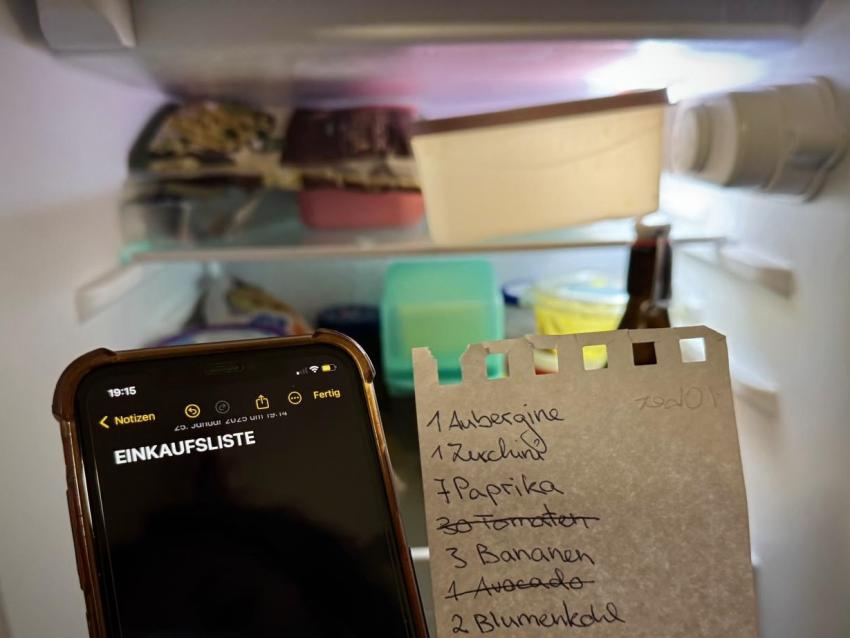
Oh nein, schon wieder ist die Gurke in der hintersten Ecke des Kühlschrankes verschimmelt! Wir alle kennen das Problem, denn nur wenige planen ihren Einkauf. So kommt es dazu, dass bestimmte Lebensmittel für ein Gericht fehlen und das Gemüse, das wegen der guten Vorsätze in den Einkaufskorb wandert, regelmäßig vergessen wird. Laut BMEL werfen die Deutschen jährlich rund elf Millionen Tonnen Lebensmittel weg. Um dieses Problem zu vermeiden, haben sich fünf Studierende zusammengesetzt und eine App entwickelt. Ihr Versprechen: „Mit Speiseplan und WING wird dein Einkauf zum King!”
Vanessa Ta studiert Wirtschaftsingenieurwesen Medien (WING) im siebten Semester. Letztes Jahr beschloss sie gemeinsam mit vier weiteren Studierenden eine App für den alltäglichen Gebrauch zu entwickeln. Im Wahlmodul „TP: Softwareentwicklung“ stellte ihre Professorin mehrere Projekte vor. Dabei hat vor allem eins überzeugt: die automatisch generierte Einkaufsliste. Das ursprüngliche Team hat sich aus Gründen, wie dem Gang ins Ausland, nach dem letzten Sommersemester aufgelöst. Nur Vanessa ist übrig geblieben. Sie hat das Projekt dieses Semester gemeinsam mit Katinka Kripp, ebenfalls WING-Studentin im siebten Semester, weiterentwickelt.
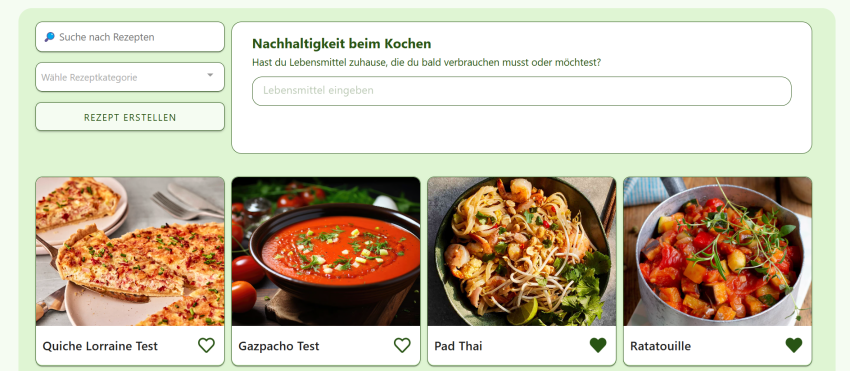
Mithilfe ihrer App „Einkaufen leicht gemacht“ ist es Nutzer*innen möglich, ihre eigenen sowie bereits vorhandene Rezepte in einen Wochenplan einzupflegen. Daraus wird anschließend eine exakte Einkaufsliste generiert. Außerdem gibt es eine Filterfunktion, die Rezepte mit den Lebensmitteln aus dem eigenen Bestand vorschlägt, die verbraucht werden müssen. So werden nicht nur Kosten gespart, sondern auch Nachhaltigkeit gefördert.
Für Vanessa und Katinka ist das Besondere an der App die Offline-Funktion. Daran haben die beiden das ganze Semester gearbeitet. „Unsere App funktioniert auch in den hintersten Ecken des Supermarktes!“, erklärt Vanessa. Denn im Vergleich zu den meisten Koch-Apps kann man mit „Einkaufen leicht gemacht“ auch ohne Internet auf die im Voraus zusammengestellte Einkaufsliste zugreifen.

„Für die Rezepte übernehmen wir keine Verantwortung, da ist eindeutig noch Luft nach oben.“
Da die Funktionalität bei diesem Projekt im Vordergrund stand, dienen die aktuell eingepflegten Rezepte bislang nur als Mittel zum Zweck. Von der Idee, eines davon nachzukochen, rät Katinka ab: "Für die Rezepte übernehmen wir keine Verantwortung, da ist eindeutig noch Luft nach oben." Jedes Rezept zu coden ist sehr aufwändig, weshalb die beiden für diese Aufgabe auf ChatGPT zurückgegriffen haben. Das Ergebnis: Zehn Zwiebeln für eine Guacamole für vier Personen? Beruhigend, dass die KI eben doch noch nicht unfehlbar ist.
Eine Fehlermeldung nach der anderen
Eine App zu entwickeln gehört wohl nicht zu den einfachsten Aufgaben im Leben. Und auch Gruppenarbeiten können bekanntlich herausfordernd sein, was sich auch in diesem Prozess widergespiegelt hat. Das fünfköpfige Team teilte die Aufgaben zu Beginn unter sich auf, jede*r sollte eine Hauptseite der Anwendung erstellen. Doch unterschiedliche Datenbanken und Betriebssysteme erschwerten es, diese einzelnen Seiten schließlich zusammenzuführen. Plötzlich ploppten Fehlermeldungen auf, die vorher noch nie ein Thema waren. Sobald das eine Problem behoben war, tauchte das nächste auf. Für die Studierenden bleiben manche dieser Meldungen bis heute noch unerklärlich.
Die Funktion, die Einkaufsliste offline abrufen zu können, war eine Herausforderung für sich. Das größe Erfolgserlebnis? Vorerst haben die Studentinnen eine einfache To-do-Liste als Testanwendung implementiert. Auf diese können sie nun auch ohne Internet zugreifen. „Diese Logik müssen wir jetzt nur noch auf die Einkaufsliste übertragen“, so die beiden. Vom Ergebnis könnt ihr euch am 30. Januar auf der Media Night selbst überzeugen.
INFO:
Für die App-Entwicklung haben die Studierenden diese Technologien genutzt:
- HTML: Für die Grundstruktur der Webseite (Applikation?), z. B. Texte und Überschriften.
- CSS: Für das Aussehen der Seite, z. B. Farben, Schriften und Layout.
- JavaScript: Für interaktive Funktionen, z. B. klickbare Buttons.
Auf die Frage, ob sie die App denn selbst nutzen würden, antworten Vanessa und Katinka ohne zu überlegen mit „Ja“. Doch das ist bisher noch Zukunftsmusik: Aktuell ist die App nur als Desktop-Version verfügbar und noch nicht für jede*n zugänglich. Und an den Rezepten sollte man, bevor die App online geht, vielleicht nochmal feilen… Wer weiß, vielleicht finden sich im kommenden Semester weitere motivierte Studierende, die das Projekt weiterentwickeln.